Have you installed a contact form plugin for WordPress and found the default layout is entirely boring?
I’ve been there! The default layout comes with a very little or absolutely no css formatting.
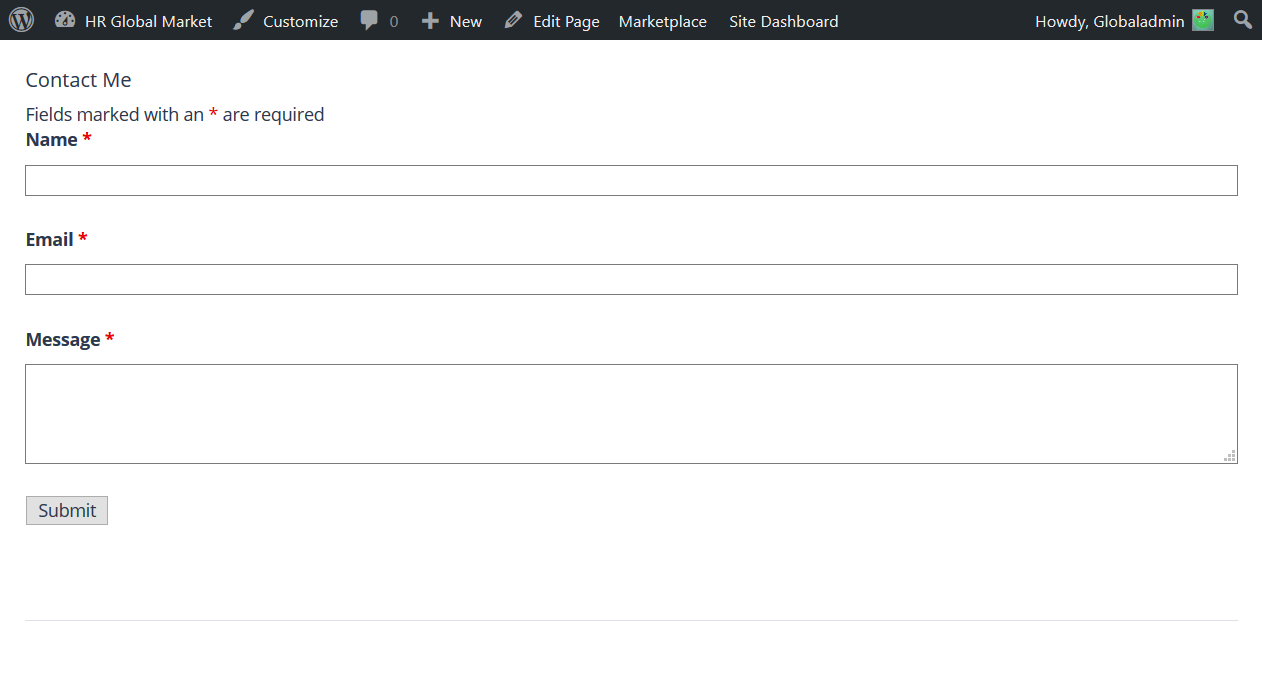
Below is the default layout for Ninja Forms.

Luckily, I was able to write a snippet of code which will resolve that.
The Solution to Customizing any Form on WordPress using CSS
This snippet can work on any contact form for WordPress; including of course Contact Form 7 and Ninja Forms. Just copy and paste into your custom css editor. Some themes will come up with this editor which you can find in the WordPress Admin section under ‘Appearance’. If your theme doesn’t come with it, download and install Simple CSS and JS which will work perfectly well.
input, select, textarea {
border-radius: 3px;
color: #666;
font-size: 17px;
padding: 8px;
}
/* Reduce the textarea size to 80 pixels */
textarea {
height: 80px;
}

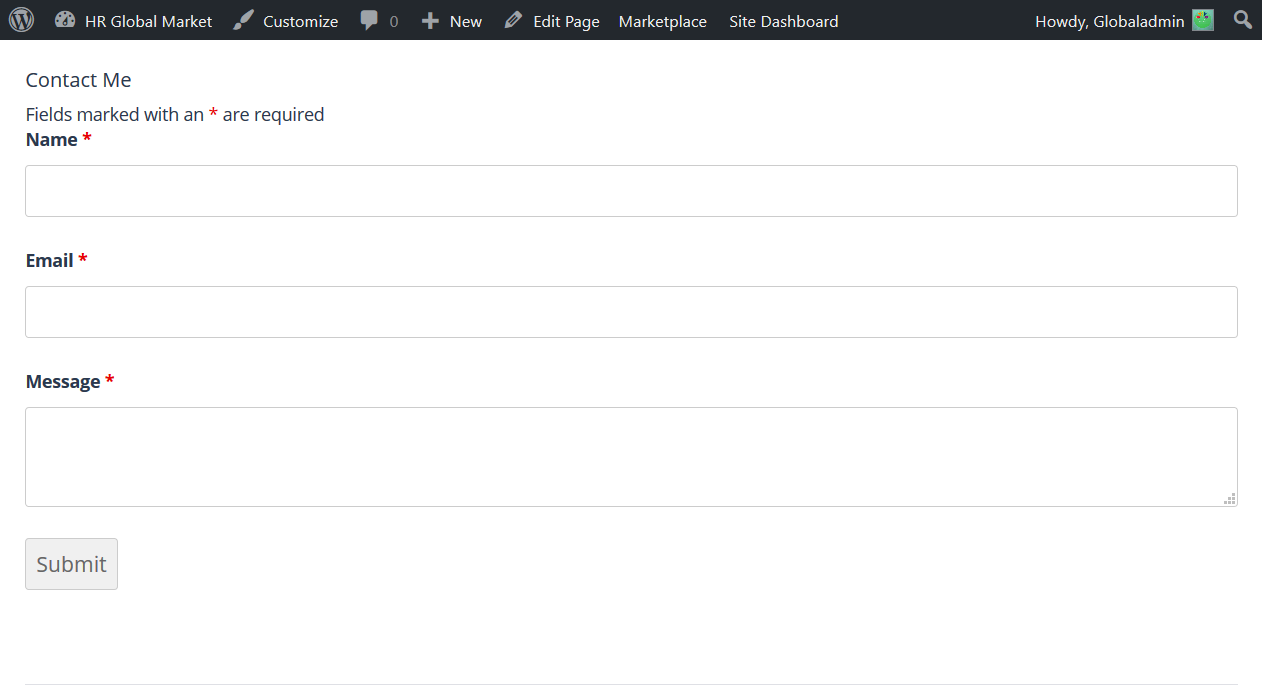
There you have it! A nice sleek modern looking form created by adding just a few lines of CSS.
